Search Results for 'code'
-
Search Results
-
Topic: Custom fields in topic posts
I am wanting custom fields to show up when a user posts a topic in the forum. I am using ACF because it is suppose to be compatible with bbpress. The support team tells me I must contact bbpress for my current issue.
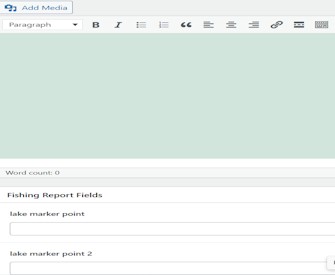
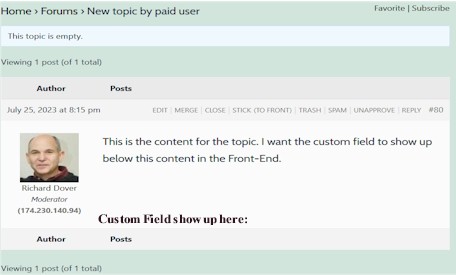
I have uses ACF plugin to create custom fields. On the backend the custom fields show up if a user posts a new topic in the backend. The custom fields do not show up if the user posts a new topic in the frontend. Even though the custom fields show up in the backend, when the user posts the topic, the custom fields do not show up in the frontend. (I know the following code is correct because the custom fields will show up on the page in the frontend.
Here is the code for the custom fields to display on front end:
echo ‘Anglers: ‘ .get_field( ‘anglers’ );
echo ‘<br>Catch Date: ‘ .get_field( ‘date’ );
echo ‘<br>Time of Day: ‘ .get_field( ‘time’ );Questions:
A. What bbpress file do I enter this into so it will show up on the frontend of a topic?
B. What bbpress file do I enter this into so it will show when a user posts a new topic on the frontend, not the backend?Topic: Trying to get off buddyboss
I am trying to move my site off Buddyboss back to buddypress and bbpress. I can’t get all my forums to show from my groups on my forums page. Also, it’s a bit strange that it will only post 8 forums on the page. I can get forums to show if I change the order of the forums in the forum list, but it will remove the last forum on the list so that there are only 8. Does anyone have any tips and resetting the code, core or getting it to work? It’s on a staging site so I can try different things. Any help is appreciated.
Topic: Custom Login
I am hoping someone can answer this, I just started with BBPress for a charity gig, and they want a custom login so the user have to give name address and postcode to confirm they are based within the country and thus should be permitted to join
then assign the user a unique six digit ID so they can vote on concerns in the local community
is this something bbpress can do
Hello,
I created a bbpress forum on this site that is just available for approved members.
When I click on user profile links, I obtain the following error:
Sorry, but the page you were trying to view does not exist.
It looks like this was the result of either a mistyped address or an out-of-date link.So, I would like to know how I can create the topics started page and others page displayed on user profile page. Is there any shortcode to do that or any other solutions?
Thanks in advance for your help!
I am keymaster on the website but I dont have access to source code of the site. I am using WordPress 6.2.2, bbpress Version 2.6.9.
I have a buddypress with a theme(youzify), I want to display activitys posts randomly on the wall, anyone knows any code, plugin or method for that
I was just about to post for a problem where some shortcodes were not working, when I actually READ THE POSTING INSTRUCTIONS! (Who would think?)
My problem was that the [bbp-register], [bbp-lost-pass], and [bbp-login] shortcodes weren’t working. The page / block with the shortcode was simply blank.
Per the ‘Before Posting’ topic, I switched my theme to Twenty Twelve. Poof! It all worked. So try that before digging deeper.