Search Results for '+.+default+.+'
-
Search Results
-
Wordpress 6.1.1; BBpress Version 2.6.9
Hello,
My website is dedicated to a private community. It uses BBpress to give access to several forums organised hierarchically. The members need to be informed of every message that is posted but they do not want to subscribe to every forum of the the site by hand.
Is there a way to automatically set subscription parameters of every forum to on when a new account is created ? Each member could then unset the subscription parameter to off il he doesn’t want it anymore.
The default setting for subscribe to forum, would actually be “on”.
Thanks for your answer
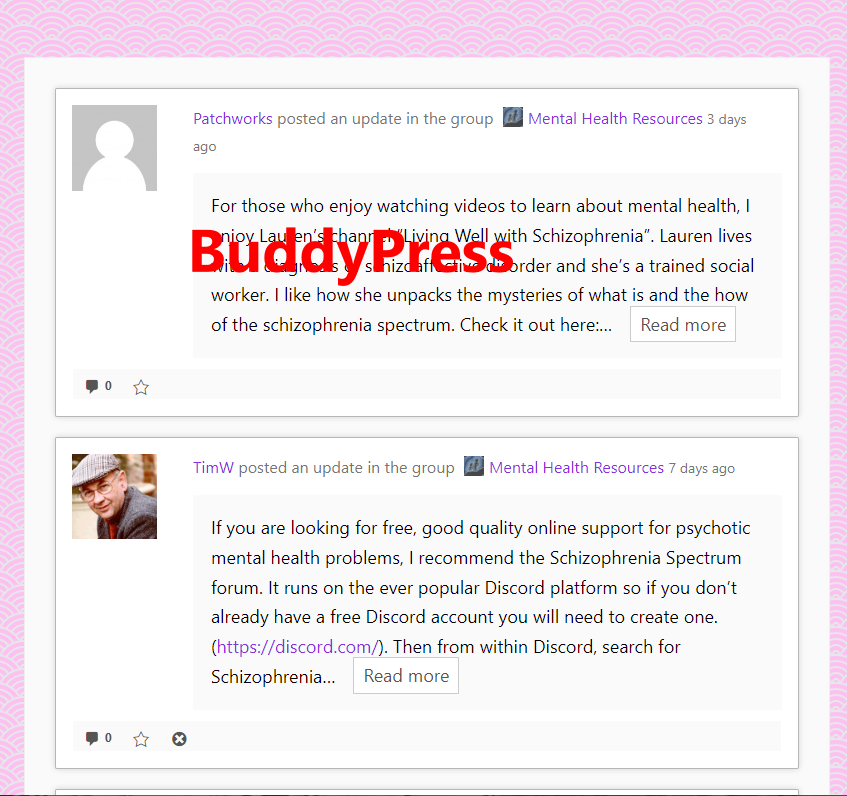
I have set up a new WordPress blogging website with a BuddyPress members only community back end consisting of 10 groups.
Each group has it own separate bbPress forum. This all works OK except BuddyPress has its own forum which is bland and limited and bbPress is the “nice” functional forum which I want to use. Both these forums appear to be linked i.e a post to the bpPress forum also appears in the BuddyPress forum space although it seems that either can be independently deleted.
As it stands I find having the the two forums confusing and messy from a user perspective.
What I want to do is replace the BuddyPress forum with the bpPress forum so that you only see the bpPress forum on the home page of each group and do away with the group Forum tab which currently links to the bbPress forum. I don’t really need each group to do anything else rather than host the bpPress forum. Perhaps a single message on the group home page that a group moderator could change/edit would be a nice addition but it is not essential.
I have done a lot of Googling and while this problem has been mentioned a few times the solutions suggested seem very old and/or irrelevant.
I am comfortable with PHP etc but have very limited experience with BuddyPress and bpPress. Of course there may be a plugin which will do all this but I haven’t found one yet.
I am using WordPress 6.1.1. Buddy Press 11.1.0 bb_press 2.6.9, Theme Blocksy. The url of the website is https://PinkPantherActivists.au
If anyone can point me in the right direction it would be appreciated.
Thank you.
I successfully have all new users added as Participants when they create a profile. However I have 17,000 previous users who all have the default ‘No Role for these Forums’. When I try to bulk update them under Tools/Forums ‘Remap all users to default forum roles’ I receive an error of ‘This page isn’t working’. Perhaps it is too big of a request for so many users? How else can I update all my users to Participant so that they can post topics and replies.
Thank youHi – I’m using Astra theme with a 3-col grid layout for blog archives, see:
https://greensmoothie.com/category/blendBut for the forum archives I need full-width, see:
https://greensmoothie.com/membersRight now I’ve fixed it by targeting the post and each forum in the css, like this:
#post-9486,#bbp-forum-9475{width:100%;}I’ve intentionally left the second forum (Newcomers – #bbp-forum-9473) out of the css — so you can see how it displays only in the first column – same as /category/blend above.
Moderators need to set up forums that will display by default as full-width. They don’t have access to the css.
Is there a higher-level I can target in the css that will automatically force ALL forums to display full-width?
thanks for your help!
Hi – the quicktags toolbar is not displaying above the edit box for a topic so a person can’t link any text (or bold, or italic etc). “Add toolbar & buttons to textareas to help with HTML formatting” was switched to On by default, I tried switching it to off / save / then back to on again / save — but that did not work.
See https://greensmoothie.com/members/forum/plantstrong
Be grateful for help – thanks!
Re-posting this. For some reason my original post got marked as spam. So, this time I took out the screenshot link.
I wanted to share some code I cooked up for one of my sites. I want to disclaimer that I’m not a professional coder but through lots of trail, error, and zero hair left I’ve found this code works very well for my website.
There are two functions. The first one creates a “New Topic” button and uses a template hook to display it above the forum list. The second function does the same thing, but just uses a hook to display the button over the single topic display to create a “New Reply” button. The second function is basically the first function but renamed and uses a different template hook.
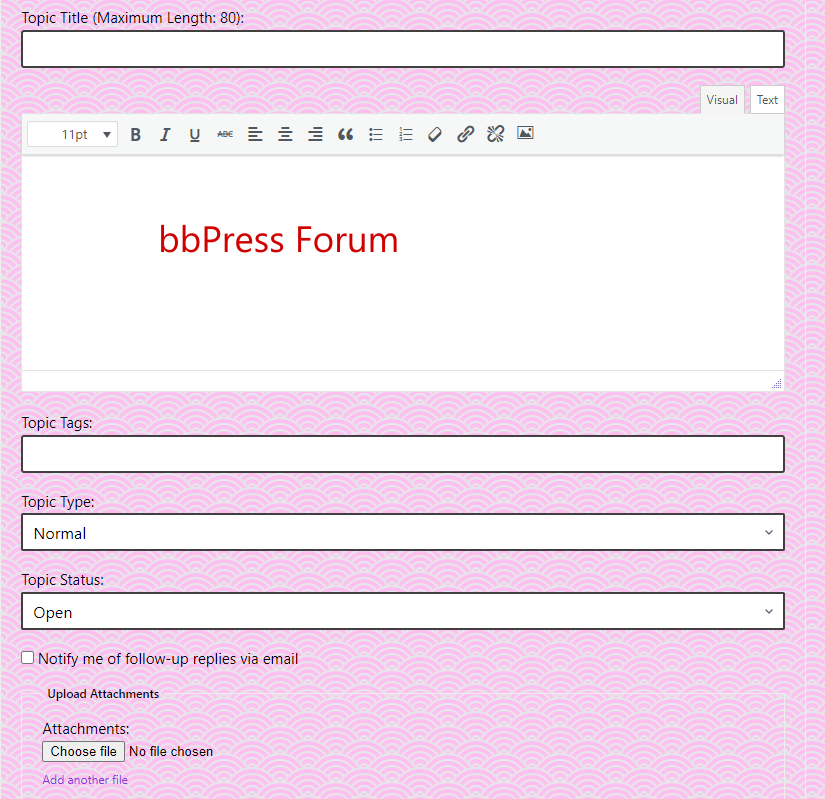
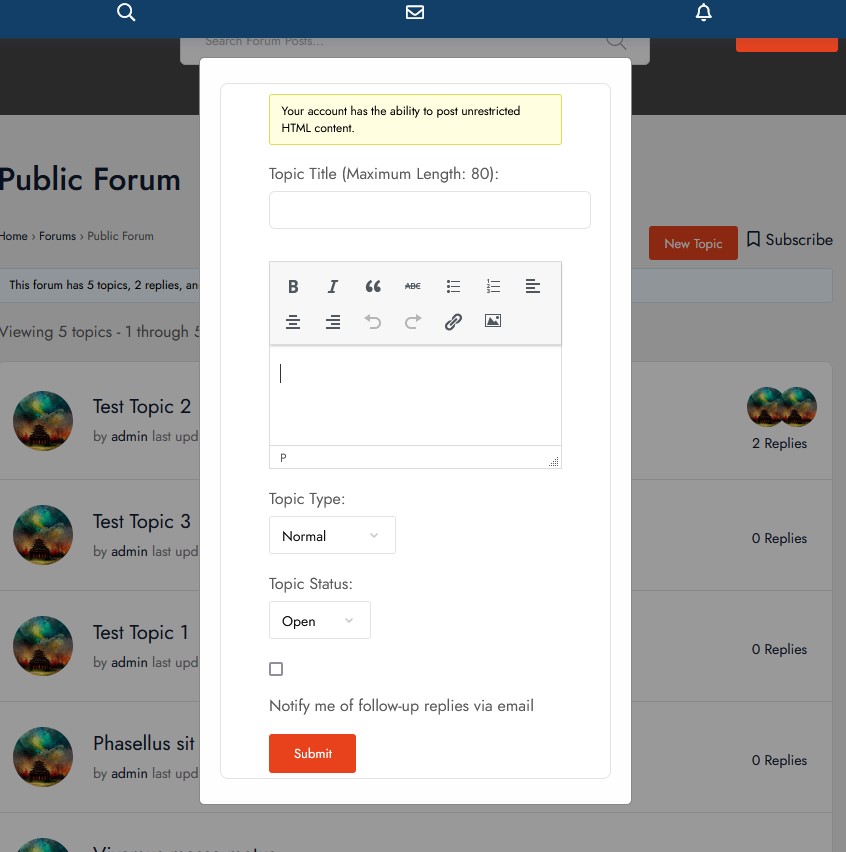
These buttons, when clicked, open a modal that has the shortcode for a new topic/new reply. The code also passes the current forum id into the shortcode, so there is no need for the user to select a forum from the drop down menu. In my screenshot, I’ve enabled the WYSWYG TinyMCE editor and all buttons on it work properly. In addition, I’ve fixed it so that the user can’t accidentally close the modal. They have to physically click on the “Close” button in order to close it. I decided to do this for simplicity sake and so my users won’t accidentally click off the screen and close the modal.
I made it because I was tired of users getting confused about the new topic/new reply topic area of bbpress. So, in order to bring it more in line with other forum software I made this code (through many trial and errors). I hope that it can help anyone in the community who’s using bbpress for their forums. Oh, I also made sure it displays nicely in mobile size screens. I added a screenshot to show people what it looks like.

/* This function adds the New Topic button to bbpress above the forum list template */ function add_new_topic_button() { $forum_id = bbp_get_forum_id(); ?> <button id="new-topic-button">New Topic</button> <div id="new-topic-modal"> <button id="close-modal-button">Close</button> <div class="modal-content"> <?php echo do_shortcode('[bbp-topic-form forum_id=' . $forum_id . ']'); ?> </div> </div> <script> jQuery(document).ready(function($) { var newTopicButton = $('#new-topic-button'); var modal = $('#new-topic-modal'); var close = $('#close-modal-button'); newTopicButton.click(function() { modal.show(); setTimeout(function() { if (typeof bp !== 'undefined' && typeof bp.mentions !== 'undefined') { bp.mentions.tinyMCEinit(); } }, 1000); }); close.click(function() { modal.hide(); }); $('textarea#bbp_topic_content').addClass('bbp_topic_content'); }); </script> <style> #new-topic-modal { display: none; position: fixed; z-index: 999; left: 0; top: 0; width: 100%; height: 100%; overflow: auto; background-color: rgba(0,0,0,0.6); } .modal-content { background-color: #fefefe; margin: auto; padding: 20px; border: 1px solid #888; width: 50%; max-width: 600px; border-radius: 5px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } #close-modal-button { color: #aaaaaa; float: right; font-size: 28px; font-weight: bold; margin-right: 10px; margin-top: 40px; } #close-modal-button:hover, #close-modal-button:focus { color: #000; text-decoration: none; cursor: pointer; } @media only screen and (max-width: 600px) { .modal-content { width: 90%; max-width: 90%; } } </style> <?php } add_action('bbp_template_before_single_forum', 'add_new_topic_button');/* This function adds the New Reply button to bbpress above the single topic template */ function add_new_reply_button() { $forum_id = bbp_get_forum_id(); ?> <button id="new-topic-button">New Topic</button> <div id="new-topic-modal"> <button id="close-modal-button">Close</button> <div class="modal-content"> <?php echo do_shortcode('[bbp-reply-form forum_id=' . $forum_id . ']'); ?> </div> </div> <script> jQuery(document).ready(function($) { var newTopicButton = $('#new-topic-button'); var modal = $('#new-topic-modal'); var close = $('#close-modal-button'); newTopicButton.click(function() { modal.show(); setTimeout(function() { if (typeof bp !== 'undefined' && typeof bp.mentions !== 'undefined') { bp.mentions.tinyMCEinit(); } }, 1000); }); close.click(function() { modal.hide(); }); $('textarea#bbp_topic_content').addClass('bbp_topic_content'); }); </script> <style> #new-topic-modal { display: none; position: fixed; z-index: 999; left: 0; top: 0; width: 100%; height: 100%; overflow: auto; background-color: rgba(0,0,0,0.6); } .modal-content { background-color: #fefefe; margin: auto; padding: 20px; border: 1px solid #888; width: 50%; max-width: 600px; border-radius: 5px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } #close-modal-button { color: #aaaaaa; float: right; font-size: 28px; font-weight: bold; margin-right: 10px; margin-top: 40px; } #close-modal-button:hover, #close-modal-button:focus { color: #000; text-decoration: none; cursor: pointer; } @media only screen and (max-width: 600px) { .modal-content { width: 90%; max-width: 90%; } } </style> <?php } add_action('bbp_template_before_single_topic', 'add_new_reply_button');/* This function calls the Buddypress js file to bbpress pages only so that @mentions can work in the modal */ function enqueue_buddypress_js() { if ( function_exists( 'bp_is_active' ) && bp_is_active( 'mentions' ) ) { wp_enqueue_script( 'bp-mentions-js' ); } } add_action( 'wp_enqueue_scripts', 'enqueue_buddypress_js' );/* Additional Custom Forum Modal CSS This will hide the default new topic/reply form boxes but shouldn't hide the ones inside of the modal */ .modal-content .bbp-topic-form, .modal-content .bbp-reply-form { padding-top: 5px; padding-bottom: 5px; margin-top: 5px; margin-bottom: 5px; } .bbpress-wrapper > .bbp-topic-form { display: none; } .modal-content .bbp-topic-form legend { display: none; } #new-topic-button { float: right; margin-right: 10px; } #bbpress-forums > .bbp-reply-form { display: none; }Topic: New Topic/Reply Modal
I wanted to share some code I cooked up for one of my sites. I want to disclaimer that I’m not a professional coder but through lots of trail, error, and zero hair left I’ve found this code works very well for my website.
There are two functions. The first one creates a “New Topic” button and uses a template hook to display it above the forum list. The second function does the same thing, but just uses a hook to display the button over the single topic display to create a “New Reply” button. The second function is basically the first function but renamed and uses a different template hook.
These buttons, when clicked, open a modal that has the shortcode for a new topic/new reply. The code also passes the current forum id into the shortcode, so there is no need for the user to select a forum from the drop down menu. In my screenshot, I’ve enabled the WYSWYG TinyMCE editor and all buttons on it work properly. In addition, I’ve fixed it so that the user can’t accidentally close the modal. They have to physically click on the “Close” button in order to close it. I decided to do this for simplicity sake and so my users won’t accidentally click off the screen and close the modal.
I made it because I was tired of users getting confused about the new topic/new reply topic area of bbpress. So, in order to bring it more in line with other forum software I made this code (through many trial and errors). I hope that it can help anyone in the community who’s using bbpress for their forums. Oh, I also made sure it displays nicely in mobile size screens. I added a screenshot to show people what it looks like.
https://img.iwebnow.net/screenshots/popup.jpg
/* This function adds the New Topic button to bbpress above the forum list template */ function add_new_topic_button() { $forum_id = bbp_get_forum_id(); ?> <button id="new-topic-button">New Topic</button> <div id="new-topic-modal"> <button id="close-modal-button">Close</button> <div class="modal-content"> <?php echo do_shortcode('[bbp-topic-form forum_id=' . $forum_id . ']'); ?> </div> </div> <script> jQuery(document).ready(function($) { var newTopicButton = $('#new-topic-button'); var modal = $('#new-topic-modal'); var close = $('#close-modal-button'); newTopicButton.click(function() { modal.show(); setTimeout(function() { if (typeof bp !== 'undefined' && typeof bp.mentions !== 'undefined') { bp.mentions.tinyMCEinit(); } }, 1000); }); close.click(function() { modal.hide(); }); $('textarea#bbp_topic_content').addClass('bbp_topic_content'); }); </script> <style> #new-topic-modal { display: none; position: fixed; z-index: 999; left: 0; top: 0; width: 100%; height: 100%; overflow: auto; background-color: rgba(0,0,0,0.6); } .modal-content { background-color: #fefefe; margin: auto; padding: 20px; border: 1px solid #888; width: 50%; max-width: 600px; border-radius: 5px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } #close-modal-button { color: #aaaaaa; float: right; font-size: 28px; font-weight: bold; margin-right: 10px; margin-top: 40px; } #close-modal-button:hover, #close-modal-button:focus { color: #000; text-decoration: none; cursor: pointer; } @media only screen and (max-width: 600px) { .modal-content { width: 90%; max-width: 90%; } } </style> <?php } add_action('bbp_template_before_single_forum', 'add_new_topic_button');/* This function adds the New Reply button to bbpress above the single topic template */ function add_new_reply_button() { $forum_id = bbp_get_forum_id(); ?> <button id="new-topic-button">New Topic</button> <div id="new-topic-modal"> <button id="close-modal-button">Close</button> <div class="modal-content"> <?php echo do_shortcode('[bbp-reply-form forum_id=' . $forum_id . ']'); ?> </div> </div> <script> jQuery(document).ready(function($) { var newTopicButton = $('#new-topic-button'); var modal = $('#new-topic-modal'); var close = $('#close-modal-button'); newTopicButton.click(function() { modal.show(); setTimeout(function() { if (typeof bp !== 'undefined' && typeof bp.mentions !== 'undefined') { bp.mentions.tinyMCEinit(); } }, 1000); }); close.click(function() { modal.hide(); }); $('textarea#bbp_topic_content').addClass('bbp_topic_content'); }); </script> <style> #new-topic-modal { display: none; position: fixed; z-index: 999; left: 0; top: 0; width: 100%; height: 100%; overflow: auto; background-color: rgba(0,0,0,0.6); } .modal-content { background-color: #fefefe; margin: auto; padding: 20px; border: 1px solid #888; width: 50%; max-width: 600px; border-radius: 5px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); } #close-modal-button { color: #aaaaaa; float: right; font-size: 28px; font-weight: bold; margin-right: 10px; margin-top: 40px; } #close-modal-button:hover, #close-modal-button:focus { color: #000; text-decoration: none; cursor: pointer; } @media only screen and (max-width: 600px) { .modal-content { width: 90%; max-width: 90%; } } </style> <?php } add_action('bbp_template_before_single_topic', 'add_new_reply_button');/* This function calls the Buddypress js file to bbpress pages only so that @mentions can work in the modal */ function enqueue_buddypress_js() { if ( function_exists( 'bp_is_active' ) && bp_is_active( 'mentions' ) ) { wp_enqueue_script( 'bp-mentions-js' ); } } add_action( 'wp_enqueue_scripts', 'enqueue_buddypress_js' );/* Additional Custom Forum Modal CSS This will hide the default new topic/reply form boxes but shouldn't hide the ones inside of the modal */ .modal-content .bbp-topic-form, .modal-content .bbp-reply-form { padding-top: 5px; padding-bottom: 5px; margin-top: 5px; margin-bottom: 5px; } .bbpress-wrapper > .bbp-topic-form { display: none; } .modal-content .bbp-topic-form legend { display: none; } #new-topic-button { float: right; margin-right: 10px; } #bbpress-forums > .bbp-reply-form { display: none; }