Hi, I can’t figure out how to create a new topic so i’m choosing this topic to post in because its topic title is the closest to what I’m needing help with.
I’ve changed the background color in my bbpress forum but for some reason the background color is not affecting the padding (or so it seems). I’ve searched online and found I may need to add overflow:hidden and even overflow:auto. I’ve tried to add this to many many variations and combinations of IDs and CLASSes (there are so many!) but I can’t figure it out.
I’m using a child theme from the 2014 WordPress theme but didn’t change too much.
My forum is at: http://www.pippenings.com/rv-living/rv-motorhome-life-forum/
Here is the CSS styling I’ve added to the forum so far (minus the child theme’s styling which was mostly used for changing colors…)
Can you please help me out?
#forums-list-0 .bbp-forum-title {
font-size:1.6em;
text-decoration:none;
}
#forums-list-0 .bbp-forum-title a:link {
text-decoration:none;
}
#entry-content #bbpress-forums {
background-color:#232d36;
overflow:auto;
}
#bbpress-forums ul, #bbpress-forums li {
background-color:#232d36;
overflow:auto;
}
#bbpress-forums ul.bbp-replies, bbp-body, #bbpress-forums p {
background-color:#232d36;
}
#bbpress-forums ul.forums-list-0 li.bbp-body {
background-color:#232d36 !important;
overflow:auto;
}
@schneidi76
add this anywhere you can put custom css
add !important at the end if it doesnt work at first too.
to shrink username , change 12px to something lower if you want to go smaller
#bbpress-forums div.bbp-reply-author a.bbp-author-name,
#bbpress-forums div.bbp-topic-author a.bbp-author-name {
clear: left;
display: block;
font-size: 12px;
}
to make user role disappear
#bbpress-forums div.bbp-forum-author .bbp-author-role,
#bbpress-forums div.bbp-reply-author .bbp-author-role,
#bbpress-forums div.bbp-topic-author .bbp-author-role {
display: none;
}
the IP is only seen by keymasters , and it is very useful if you want to block users who are spammers, but if you want to remove it just use this CSS.
span.bbp-author-ip {
display: none;
}
@dvdfever
ok this CSS changes every link color in bbPress to black
#bbpress-forums a {
color: black;
}
and this CSS is for if you want any links in the topic/reply content to be a different color like blue, just like blog posts usually have.
#bbpress-forums div.bbp-topic-content a,
#bbpress-forums div.bbp-reply-content a {
background: none repeat scroll 0 0 transparent;
border: medium none;
display: inline;
font-weight: normal;
margin: 0;
padding: 0;
color: blue;
}
also use some of the CSS that i posted here since you have a dark background.
How do i change the color of the text and box?
.bbp-forum-header a.bbp-forum-permalink,
.bbp-topic-header a.bbp-topic-permalink,
.bbp-reply-header a.bbp-reply-permalink {
display: none;
}
add this anywhere you can put custom css
I have a new forum, for recorder players. Older folk mostly, feedback indicates a larger font is needed.
I’m running WP 4.0.1, bbPress 2.5.4, and BuddyPress 2.1.1. Everythig is working nicely, the forum is at http://recorderforum.com/forum/ I’m using the mysitemyway Elegance theme
Looking at a previous bbPress forum post, I was able to increase Forum and Topic font size with the following CSS
#bbpress-forums a.bbp-forum-title,
#bbpress-forums a.bbp-topic-permalink {
font-size: 16px;
}
Using the same method, I’d like to increase the font size for
– Forum posts/replies
– Breadcrumbs
Any pointers gratefully received.
@elenams
i thought i replied to this one..
pretty much the plugins stlye.css file will get you headed into styling bbPress the way you want it.
you copy the style.css file from the bbPress plugin folder and put it into a folder called css in your child theme then edit the new style.css file from there.
if its just small changes you can also put it into a custom css plugin of your choice.
more information on styling bbPress.
https://codex.bbpress.org/theme-compatibility/
bbPress Styling Crib
Step by step guide to setting up a bbPress forum – part 2
anything in the style.css file really.
more info on styling bbPress.
Step by step guide to setting up a bbPress forum – part 2
bbPress Styling Crib
reading the rest of the docs wont be bad to read either 🙂
Codex
Hiya !
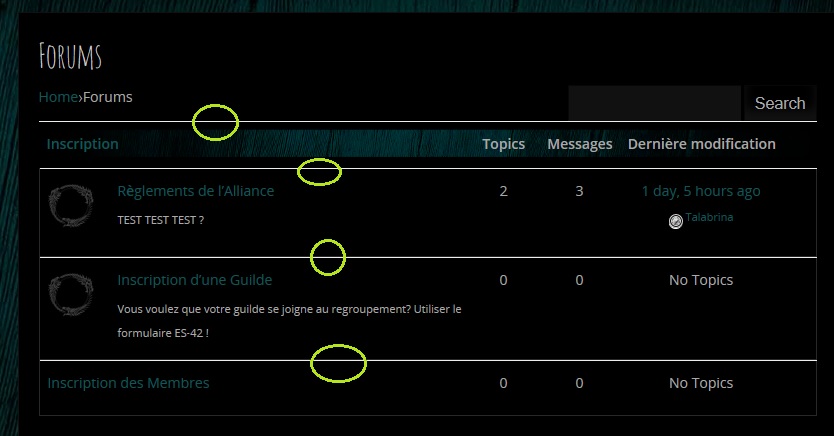
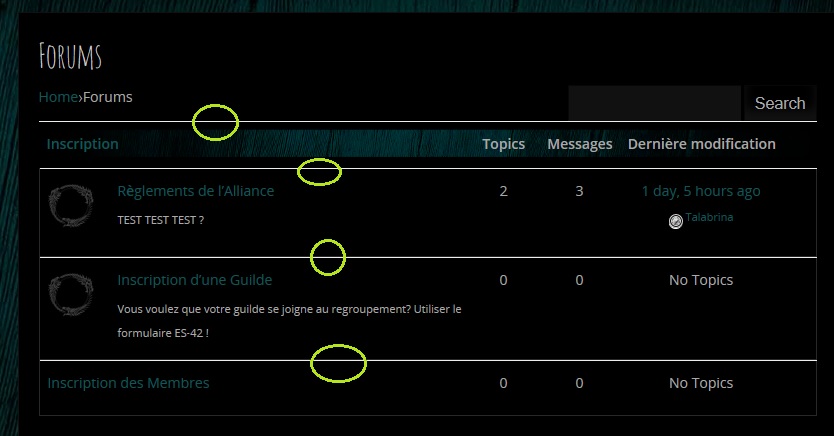
I’ve look everywhere and was unable to find any answer. (Even Firebug refuse to show me the thing a need to change)
I’m not a Noob in CSS / Html, but almost 😛
I need to remove those white lines. (or change the color of it)
I’ve made some screenshot, if anyone could help!
(Sorry if my english is bad 🙁 )


and my website : http://troubadours.olympe.in/forums
Thank you so much I found that the following css fixed my problem while using the 1st functions if then statement code
a.bbp-backto-forum {
margin-right: 8px;
}
#subscription-toggle, #favorite-toggle {
display: block;
float: right;
padding-right: 8px !important;
padding-top: 0 !important;
}
well also put this if statement around the link so that it woulnt show in the users topic favorites/subsritions/started lists
<?php if ( bbp_is_single_topic() ) : ?>
<a class="bbp-backto-forum" href="<?php bbp_forum_permalink(); ?>">Back to <?php bbp_forum_title(); ?></a>
<?php endif; ?>
the link looking a little off maybe because the developer of your theme customized it so that the css would affect it like this
div.forum-head-reply-tools a {
so that any link would be affected the same
maybe removing the class in the code i gave you would fix that??
so maybe like this
<?php if ( bbp_is_single_topic() ) : ?>
<a href="<?php bbp_forum_permalink(); ?>">Back to <?php bbp_forum_title(); ?></a>
<?php endif; ?>
I’ve typed a reply to you and submitted it but bbpress isn’t displaying it. If I try again it tells me I’ve already submitting that comment but it isn’t showing up?? Is this a bbpress bug or is my comment awaiting approval or something? Is there a limit to adding links in the post? I had 3.
no its not a bug its a spam prevention measure since the spam attack only 2 links can be posted now.
if you need to link us with more than 3 just post the url without the http://
i can just highlight and google search it.
—
this is for the padding.
#bbpress-forums li.bbp-body ul.forum,
#bbpress-forums li.bbp-body ul.topic {
overflow: hidden;
padding: 8px;
}
—
the tiny avatar CSS is ok but just so you know if it was any bigger the css will make the image distort and look blurry.
you can change the avatar size in the templates if you go to the loop-single-topic.php file and find something similar to 'size' => 14 i think in your case it would be 16 maybe
and change that number to 24
you should also do this to the loop-single-forum.php file too.
—
also add this additional CSS so you can remove the voice count number making everything awkward
.bbp-body li.bbp-topic-voice-count {
display:none;
}
to remove it in the templates go to loop-single-topic.php
and remove this
<li class="bbp-topic-voice-count"><?php bbp_topic_voice_count(); ?></li>
With the CSS does not suit me, do not double content I need to cut in one place. I found the file loop-single-forum.php <div class=”bbp-forum-content”><?php bbp_forum_content(); ?></div> if it would be replaced by the_excerpt, the decision to come to me. I want to see short description
Wow thank you so much ! 🙂 … This is my loop replies php with the code in it, but I dont know if I put it in right because even though it shows, it does not appear in the same row as subscribe and favorites but rather a little above the row, and any css i added did not help.
<?php do_action( 'bbp_template_before_replies_loop' ); ?>
<div id="topic-post-list" class="item-list" role="main">
<div class="forum-head-reply-tools">
<a class="bbp-backto-forum" href="<?php bbp_forum_permalink(); ?>">Back to <?php bbp_forum_title(); ?></a> <?php bbp_user_subscribe_link('before= '); ?> <?php bbp_user_favorites_link(); ?></div>
<div class="clear"></div>
<ul>
<?php while ( bbp_replies() ) : bbp_the_reply(); ?>
<?php bbp_get_template_part( 'loop', 'single-reply' ); ?>
<?php endwhile; ?>
</ul>
</div><!-- #topic-<?php bbp_topic_id(); ?>-replies -->
<?php do_action( 'bbp_template_after_replies_loop' ); ?>
Here is a picture of the row so you can see the new button is a little above the row
http://bitfiu.com/wp-content/uploads/2014/12/button-example.png
@robkk,
Thank you for that here is a little more info because i don’t understand where to place that code:
What I want to do is add a button ( which I will later style in my css) that will just take the user back to the forum (basically a button that is a breadcrumb).
I would place all the information here but bbpress reply box is not letting me for some reason. But you can read the information here where I placed it in the wrong section before I asked it here https://buddypress.org/support/topic/how-do-i-add-a-button-in-loops-replies-php-file/
try this
add it anywhere you add custom css
#bbpress-forums .bbp-body div.bbp-reply-author {
margin: -15px 10px 10px;
min-height: 100px;
padding-left: 80px;
position: relative;
text-align: left;
width: 100%;
}
#bbpress-forums div.bbp-reply-author a.bbp-author-name {
clear: none;
display: inline-block;
margin-left: 0;
word-wrap: break-word;
}
#bbpress-forums div.bbp-reply-author img.avatar {
position: absolute;
top: 15px;
left: 0;
width: 60px;
height: auto;
}
#bbpress-forums div.bbp-reply-author .bbp-author-role {
font-size: 12px;
font-style: normal;
}
#bbpress-forums .bbp-body div.bbp-reply-content {
clear: both;
margin: 10px;
padding: 0;
}
Hi those codes worked great on the bbpress forum paage! However they did not translate to the topics section. I added them to my child Css.styles.
http://satanicdogooder.com/forums/topic/a-good-deed-aric-u/#new-post
Any idea why the background of these pages did not take to the CSS change?
Thx,
The DoGooder
Been a while, spent quite a lot of time looking for a solution for the “name” issue.
Wordpress registration checks if a “username” is already used, this is great.
Buddypress is the problem cause they also add a “Name” field to registration, and this can be duplicate creating issues when multiple John Doe’s appear in my forums and activity.
Solution
I created a dirty solution by changing the label for (buddypress) Name to Username, and added a line of text urging new members to fill in the exact same name as the did in the “Username” field.
Although people can type whatever they want there, I hope most will just copy the first name.
This way the @name and username should be similar on all pages.
Then I also removed the option to change this name in the profile edit.php through CSS so no longer can people change their nicknames.
Unless a code savvy member goes to change the CSS in chrome, then the box will appear and they can change their names.
Wishlist
A solution/function where Buddypress or BBpress copies the username and adds that in the nickname field by default.
Anyway, here is a link to my current register page:
BBFacelook registration page
P.H.
i took this css right from bbpress.org
add this anywhere you can add custom css
if it doesnt work add !important to the end like this 12px!important;
#bbpress-forums div.bbp-reply-author a.bbp-author-name,
#bbpress-forums div.bbp-topic-author a.bbp-author-name {
clear: left;
display: block;
font-size: 12px;
}
the default size i think is usually 12px
so either use that or go lower
try adding this anywhere you can put custom css
#bbpress-forums #qt_bbp_reply_content_toolbar input {
color: black;
}
Hi everyone!
I’m using a members plugin called UserPro. I’m trying to integrate bbPress forums with the user profiles created through UserPro.
All I’m trying to do is replace the user’s photo and username links to instead link to the UserPro profiles.
Here’s a visual.
The plugin’s developer gave users his own CSS changes to the “Loop-single-topic”, “Loop-single-reply” and the “loop-single-forum” .php files.
Though his supplied CSS works in terms of replacing the links, it also breaks the look of the entire forum and removes all of the info below the user’s pic and name.
Here’s the default “loop-Single-reply”:
<?php
/**
* Replies Loop - Single Reply
*
* @package bbPress
* @subpackage Theme
*/
?>
<div <?php bbp_reply_class(); ?>>
<div class="bbp-reply-author">
<?php do_action( 'bbp_theme_before_reply_author_details' ); ?>
<?php bbp_reply_author_link( array( 'sep' => '', 'show_role' => true ) ); ?>
<div class="bbp-reply-post-date"><?php bbp_reply_post_date(); ?></div>
<div class="bbps-post-count"><?php printf( __( 'Post count: %s', 'Avada' ), bbp_get_user_reply_count_raw(bbp_get_reply_author_id()) ); ?></div>
<?php if ( bbp_is_user_keymaster() ) : ?>
<?php do_action( 'bbp_theme_before_reply_author_admin_details' ); ?>
<div class="bbp-reply-ip"><?php bbp_author_ip( bbp_get_reply_id() ); ?></div>
<?php do_action( 'bbp_theme_after_reply_author_admin_details' ); ?>
<?php endif; ?>
<?php do_action( 'bbp_theme_after_reply_author_details' ); ?>
</div><!-- .bbp-reply-author -->
<div class="bbp-reply-content">
<div id="post-<?php bbp_reply_id(); ?>" class="bbp-reply-header clearfix">
<div class="bbp-meta">
<?php if ( bbp_is_single_user_replies() ) : ?>
<span class="bbp-header">
<?php _e( 'in reply to: ', 'bbpress' ); ?>
<a class="bbp-topic-permalink" href="<?php bbp_topic_permalink( bbp_get_reply_topic_id() ); ?>"><?php bbp_topic_title( bbp_get_reply_topic_id() ); ?></a>
</span>
<?php endif; ?>
<a href="<?php bbp_reply_url(); ?>" class="bbp-reply-permalink">#<?php bbp_reply_id(); ?></a>
<?php do_action( 'bbp_theme_before_reply_admin_links' ); ?>
<?php bbp_reply_admin_links( array ( 'after' => '<span class="admin_links_sep"> | </span></span>') ); ?>
<?php do_action( 'bbp_theme_after_reply_admin_links' ); ?>
</div><!-- .bbp-meta -->
</div><!-- #post-<?php bbp_reply_id(); ?> -->
<div class="bbp-reply-entry">
<?php do_action( 'bbp_theme_before_reply_content' ); ?>
<?php bbp_reply_content(); ?>
<?php do_action( 'bbp_theme_after_reply_content' ); ?>
<div class="bbp-arrow"></div>
</div>
</div><!-- .bbp-reply-content -->
</div><!-- .reply -->
Here’s his supplied CSS:
<?php
/**
* Replies Loop - Single Reply
*
* @package bbPress
* @subpackage Theme
*/
?>
<div <?php bbp_reply_class(); ?>>
<div class="bbp-reply-author">
<?php do_action( 'bbp_theme_before_reply_author_details' ); ?>
<?php
/* Integrating UserPro */
global $userpro;
$link = preg_replace("/(?<=href=(\"|'))[^\"']+(?=(\"|'))/", $userpro->permalink( bbp_get_reply_author_id() ),
bbp_get_reply_author_link( array( 'sep' => '<br />', 'show_role' => false ) ) );
echo $link . userpro_show_badges( bbp_get_reply_author_id() );
?>
<?php if ( bbp_is_user_keymaster() ) : ?>
<?php do_action( 'bbp_theme_before_reply_author_admin_details' ); ?>
<div class="bbp-reply-ip"><?php bbp_author_ip( bbp_get_reply_id() ); ?></div>
<?php do_action( 'bbp_theme_after_reply_author_admin_details' ); ?>
<?php endif; ?>
<?php do_action( 'bbp_theme_after_reply_author_details' ); ?>
</div><!-- .bbp-reply-author -->
<div class="bbp-reply-content">
<?php do_action( 'bbp_theme_before_reply_content' ); ?>
<?php bbp_reply_content(); ?>
<?php do_action( 'bbp_theme_after_reply_content' ); ?>
</div><!-- .bbp-reply-content -->
</div><!-- .reply -->
I would be grateful to get any assistance on how I might change the links alone without modifying or breaking everything else. Thanks so much in advance.
I’m using the Avada theme.
Hey there,
I have a forum on my website but the BBcode buttons have white text which makes them practically invisible. Is there custom CSS I can apply to make the font color of these buttons black? I’ve attached an image.

the font is light gray because you closed the topic.
add this css anywhere you can add custom css,
also maybe change #000 to whatever shade of black you use for your fonts on your content.
#bbpress-forums .status-closed,
#bbpress-forums .status-closed a {
color: #000;
}
@galiulinr
manually write the meta description using an seo plugin like yoasts
keep a summary for each forum description.
unless you are trying to reduce it another way??
you can also use css to clip some of the text , but its way easier and provides more flexibility the way i mentioned above.
long characters are going to show up like this anyway
splitboard.co
m
you could lower the font-size a little bit more with css to allow maybe 2-3 more characters
but its still going to break the word apart if there is a certain amount of characters anyway
you could add more width to div.reply-author
maybe to about 150px
add this anywhere where you can put custom css
#bbpress-forums div.bbp-topic-author,
#bbpress-forums div.bbp-reply-author {
width: 150px;
}
you also might have to add some @media query css too if i missed it.
you add this to your themes functions.php or a functionality plugin.
you then use css to style the roles from there.
add_filter('bbp_before_get_reply_author_role_parse_args', 'ntwb_bbpress_reply_css_role' );
function ntwb_bbpress_reply_css_role() {
$role = strtolower( bbp_get_user_display_role( bbp_get_reply_author_id( $reply_id ) ) );
$args['class'] = 'bbp-author-role bbp-author-role-' . $role;
$args['before'] = '';
$args['after'] = '';
return $args;
}
add_filter('bbp_before_get_topic_author_role_parse_args', 'ntwb_bbpress_topic_css_role' );
function ntwb_bbpress_topic_css_role() {
$role = strtolower( bbp_get_user_display_role( bbp_get_topic_author_id( $topic_id ) ) );
$args['class'] = 'bbp-author-role bbp-author-role-' . $role;
$args['before'] = '';
$args['after'] = '';
return $args;
}
It grabs the topic or reply author role and adds another CSS class with prefix bbp-role- so you now have a new set of CSS classes e.g. bbp-role-keymaster, bbp-role-moderator, bbp-role-participant etc that you can then add your custom CSS styles to.
link this was from
Topic background color depending on role
more info about a functionality plugin
How to create your own WordPress functionality plugin