you can try this
#bbpress .col-2cl .main {
background: none repeat-y right 0;
padding-right: 0px;
}
else try any of these
.bbpress .col-2cl .main {
background: none repeat-y right 0;
padding-right: 0px;
}
#bbpress-forums .col-2cl .main {
background: none repeat-y right 0;
padding-right: 0px;
}
.bbpress-forums .col-2cl .main {
background: none repeat-y right 0;
padding-right: 0px;
}
come back if it didnt work
Where should I paste this ? custom.css ?
Many thanks anyway 🙂
child theme stylesheet
jetpack custom css module
other custom css plugin
Thanks ! I tried one by one you suggestions, by adding them to my jetpack css stylesheet, and unfortunately, it did not work…
Any idea ? :/
i did not create a page for the forum archive using the shortcode.
but i did get full width on all the bbpress post type pages by creating a bbpress.php then using this css code.
.bbpress .main {
background: none repeat-y right 0;
padding-right: 0px!important;
}
Looks like it works ! Thanks a lot, that’s great !
If you have any idea regarding another issue I’ve got, I would be very pleased <3
Link : https://bbpress.org/forums/topic/change-font-size-for-the-forums-content/
Thanks a lot anyway ! This topic is resolved 🙂
Hello. Thanks for sharing this information. I am new to WP, so not sure I’ve done this properly. I do have custom CSS and was able to add the CSS you suggested:
.bbpress .main {
background: none repeat-y right 0;
padding-right: 0px!important;
}
But it seemed to have no impact. I think I’m missing the part about creating the bbpress.php file. I made a copy of my page.php in my theme directory and renamed it to bbpress.php. Was that the appropriate step or have I missed something? Thanks!
@bsilverop are you using the anew theme?? if your not your going to have to use something different in css probably
i have the same problem but the code did not work, got any idea of how can i solve it?
empleoschihuahua.com/foro/
is mywebsite
ty
Ok guys i did it for myself
In style.css (appearence -> editor) add this
.bbpress #secondary {
display: none;
}
#secondary is your widget / sidebar
then add
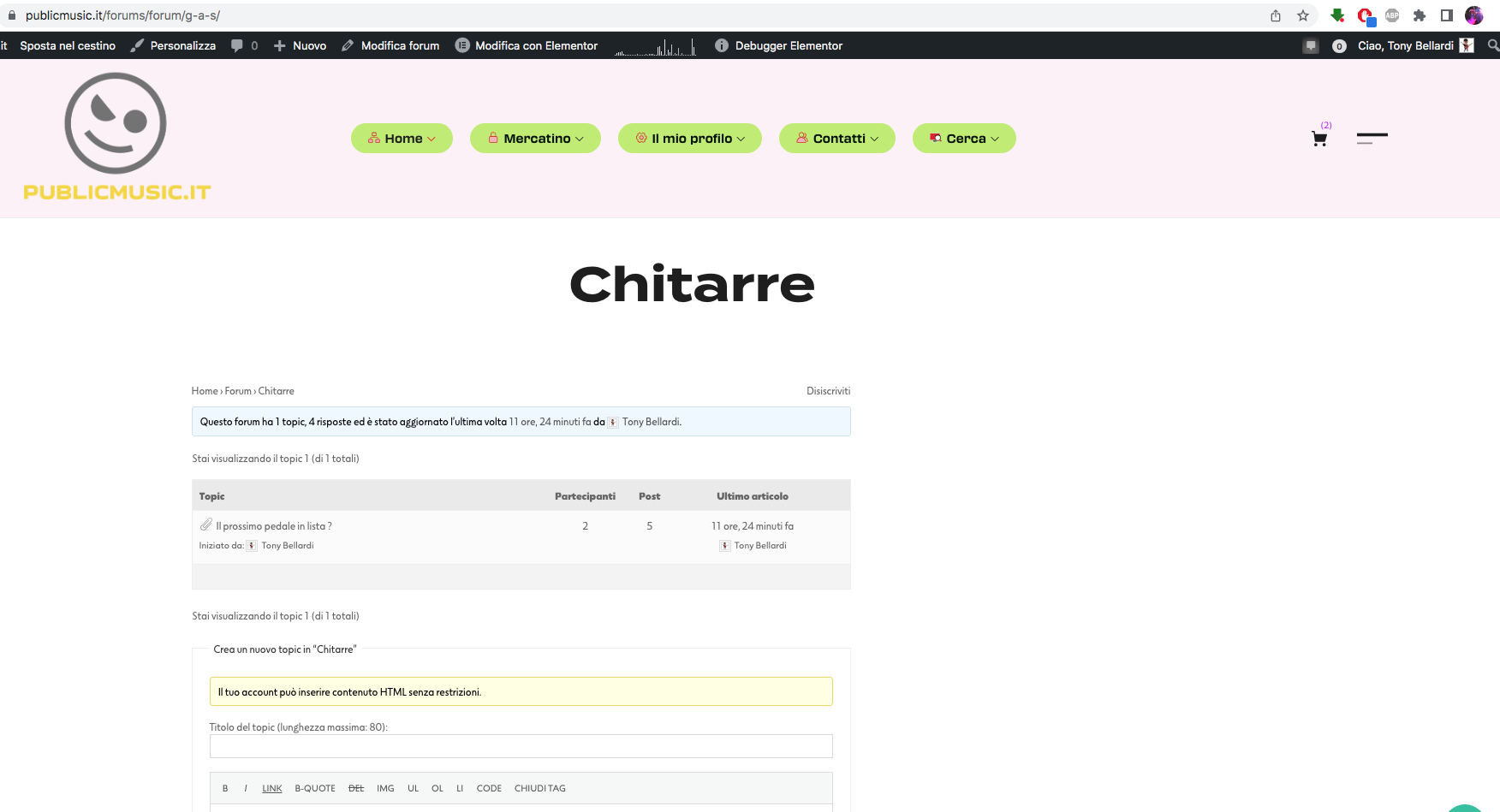
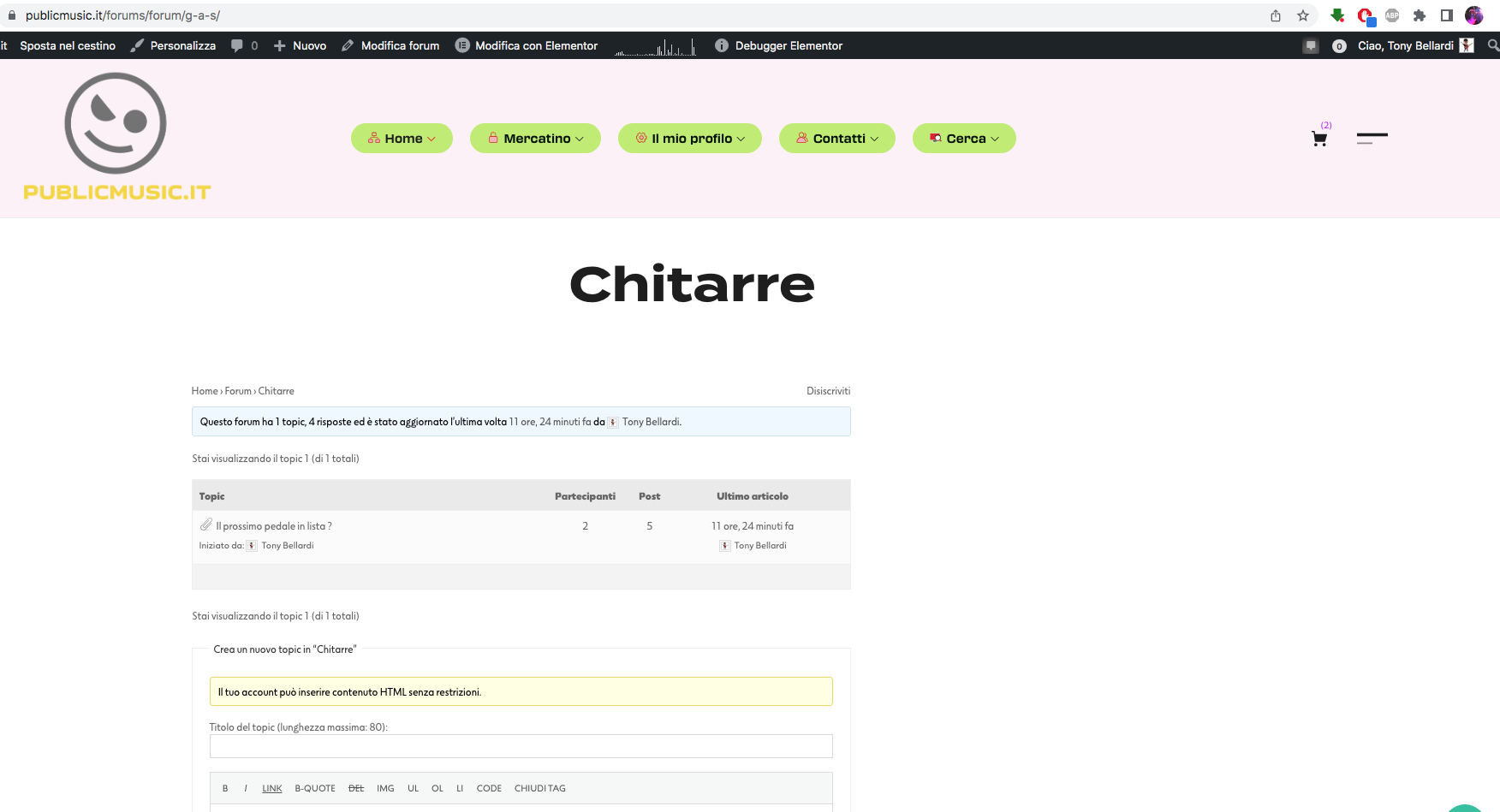
.bbpress #primary {
margin: 0 auto;
max-width: 980px;
width: 100%;
}
#primary is the part of the page that you want to be full width
@luisc110
Glad you resolved your own issue. L)
I can’t get this to work. That go in the theme’s stylesheet? I’m still getting the pesky sidebar. I’ve tried everything, read tons of posts, Why isn’t “hide sidebar” a standard option? It’s like going into a coffee shop and them telling me there is no milk or sugar to put in my coffee. lol, sorry for being sarcastic this is just very stressful.
I created a new page, I added the shortcode, I choose the template with no sidebar on the page I created, and bbpress just ignores it completely. Is that code meant to go in the bbpress css file, that makes no sense to me since it’s a plugin. Maybe it’s the theme I’m using.
use my code it functions but please Read Carefully
@intristin
Why isn’t “hide sidebar” a standard option?
It is because all themes are different.
Post your theme name and maybe a the link to it. (hopefully it is a free theme)
Do not create a forum page as it will most likely only affect that one specific page and not the rest of the forum pages.
You can create a new topic and then I can help you one on one instead of bumping up this topic again.
Just tested this out on a newer theme and the css should look like this:
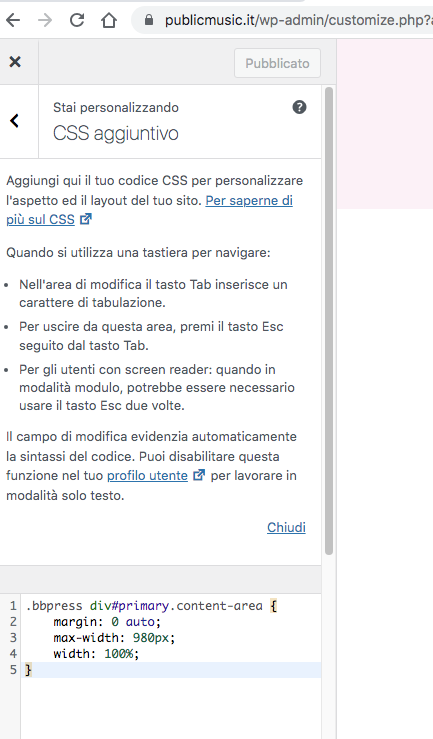
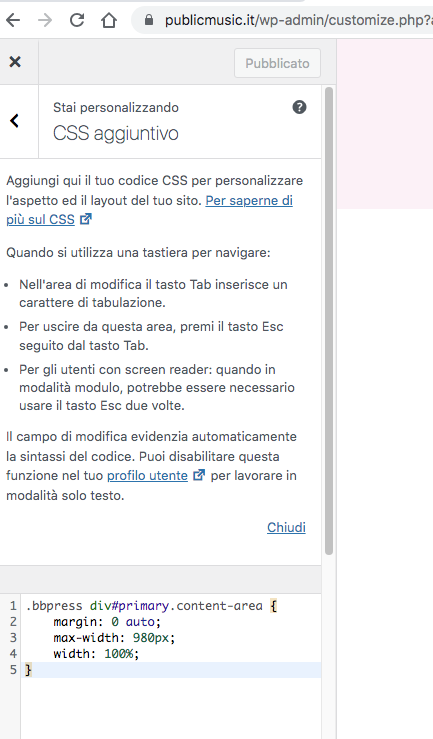
.bbpress div#primary.content-area {
margin: 0 auto;
max-width: 980px;
width: 100%;
}
Also, you can now just add this to Appearance > Edit CSS > Additional CSS.
don’t work for me can you help me ?


thanks a lot !!