“Last Post” (not “Freshness”) displaying incorrectly — can I remove?
-
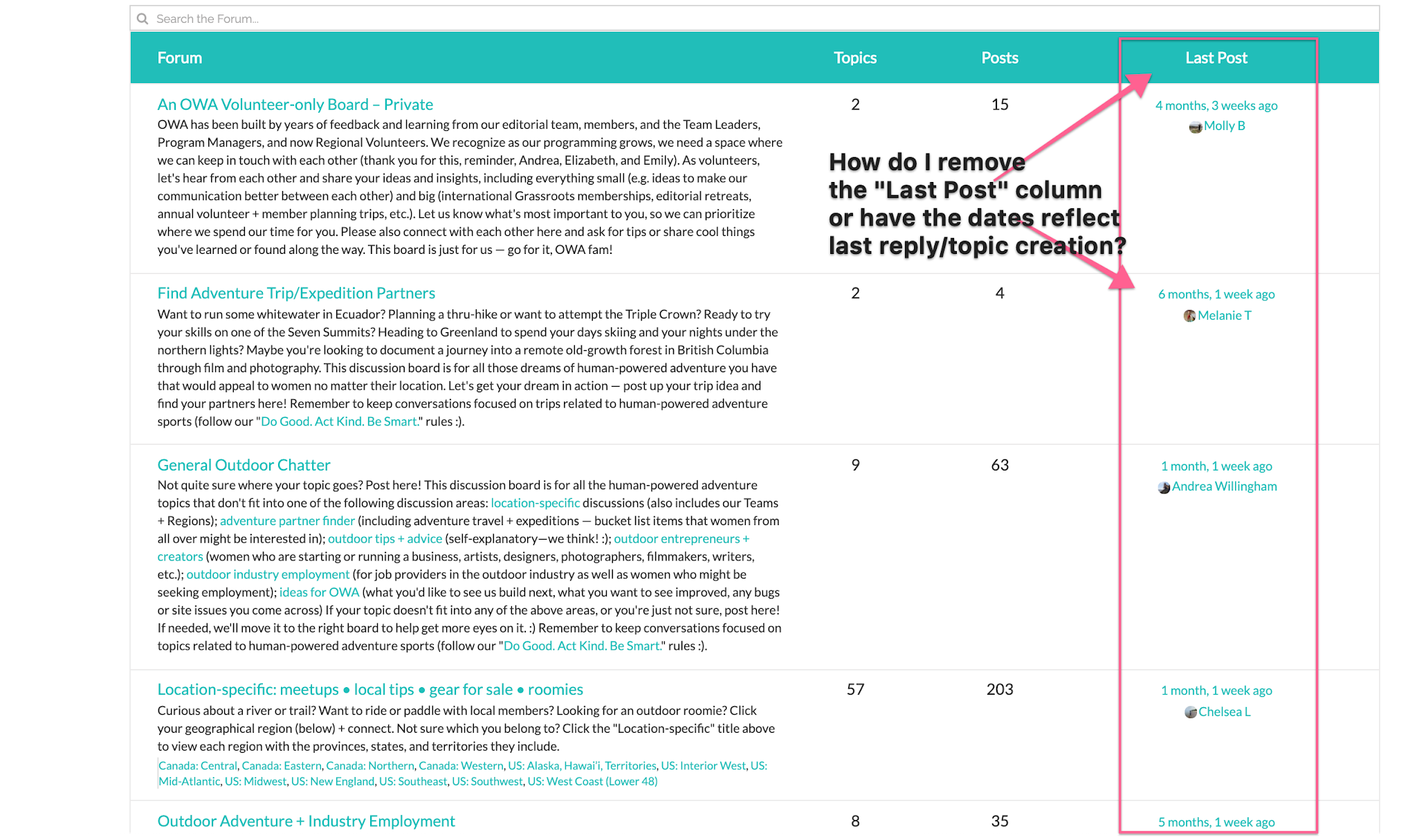
I tried to find something about removing “Last Post” which displays on the home page of my forum, but could only find posts related to “Freshness” — Freshness only shows up on my topics under each category, and I’ve already found a way to successfully remove these. The problem is, when people show up to the forum’s home page, they see “Last Post” which shows something that’s months old instead of the last time someone posted which might just be a few hours. I may be reading the “Last Post” thing incorrectly, but either way, it discourages people from interacting because they think no new activity is happening due to the date on the “Last Post” column.
How do I either get it to display the “Freshness” (e.g. the last time someone posted a reply or topic in that category) OR — preferably, if possible — remove “Last Post” from the forum home page altogether?
My forum is unfortunately private (members-only), so a URL won’t help, but attaching a screenshot of our forum’s home page to show the “Last Post” column we’d ideally like to get rid of.

- You must be logged in to reply to this topic.