PLEASE HELP on bbPress style
-
Hi
(Sorry, sorry, sorry for my bad English.)
I’m doing a thousand attempts with shortcode, use bbPress folder in my template folder. Using plugins bbPress WP Tweaks and I set page.php in its settings.
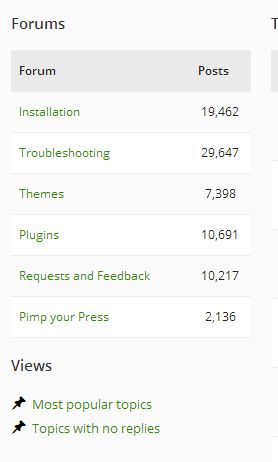
When I try to do this:

Instead I get this:

No column post no number 🙁
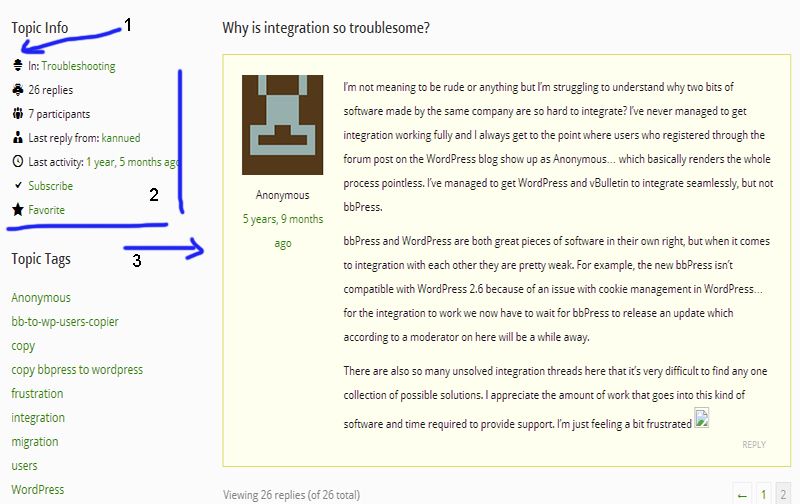
Then I can not get this:

1) I can never see these icons
2) I want to see this box on my forum, “Topic Info”, “Info Forum” equal to that bbPress is a very clever solution.
3) in my forum (xamp server to the local machine to create complete style) when there are topics with more pages does not happen what happens here, where the first reply is seen on every page and a different color.I read a lot on the forum and many people asking for a similar style to this bbPress.org. No one answered a precise code, but this I can understand, this style of bbPress is magnificent.
I have been working for many hours but I managed to get anything, if I fix the things listed above I am happy.
I doubt that this can not be done with the system widgets, as I’m trying …. widgets can not do this … who gives me the changes to make to the template? Please.
-
This site here bbpress.org uses a customized theme and customized code to achieve the results in the pictures you show above.
I suggest you have a read of some of the tutorials in our docs, much of what you want has been documented in the codex.
Step by step guide to setting up a bbPress forum – Part 1 – Getting it working
Step by step guide to setting up a bbPress forum – Part 2 – Styling bbPress
Step by step guide to setting up a bbPress forum – Part 3 – Changing layout & functionality
Step by step guide to setting up a bbPress forum – Part 4 – Adding Actions
Step by step guide to setting up a bbPress forum – Part 5 – Using filtersThanks Stephen
I read everything, but I have not been able to do anything.
I created the child theme and put the forum in full page, now I do not know how to create the column without using the left sidebar plugin.
- You must be logged in to reply to this topic.