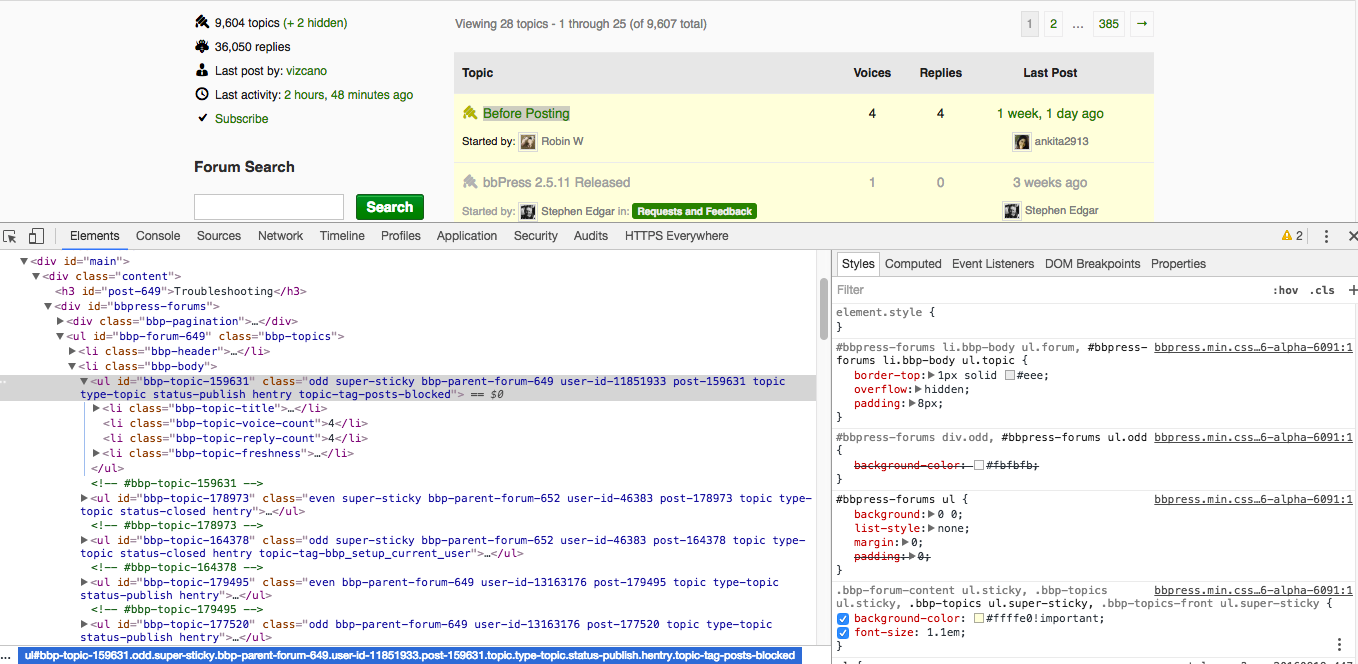
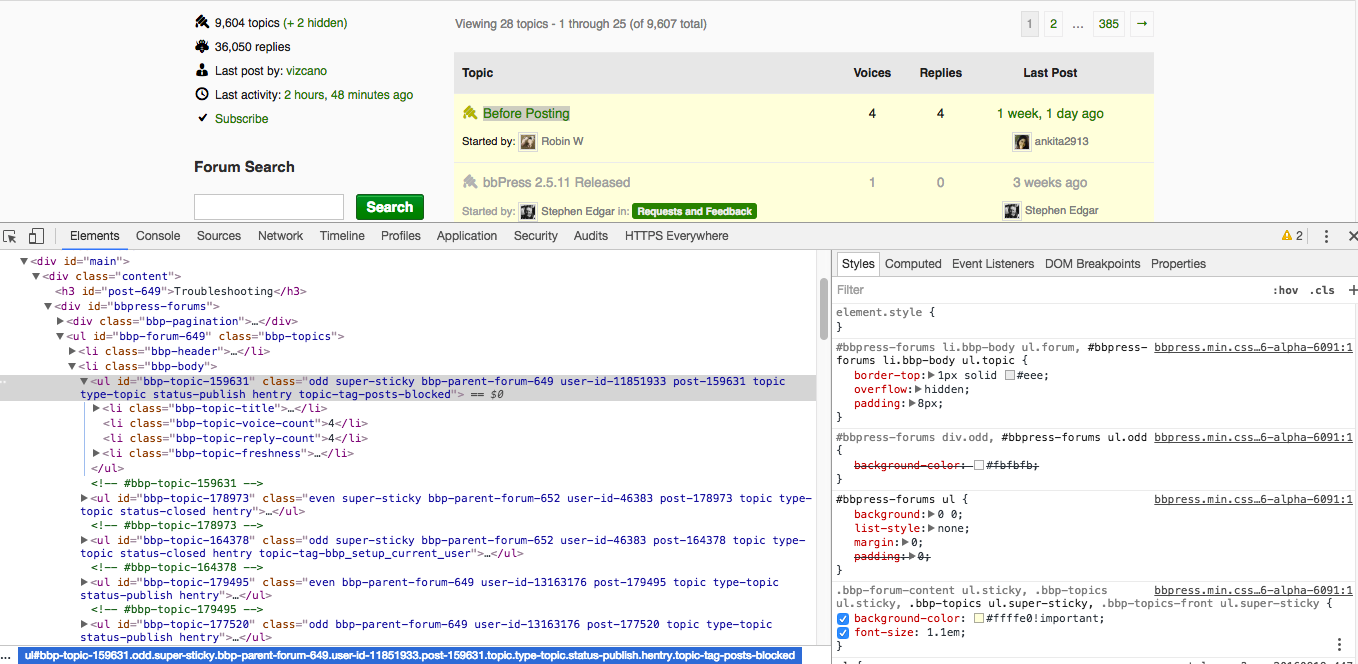
Have you used Google Chrome Inspector? ( Right click -> Inspect)
e.g. 
Have a look at some videos to help get you started if you have not used it before
https://www.youtube.com/results?search_query=chrome%20inspector
Hi @netweb thanks for taking a look at this post.
is this what you need?


Not so much what I need, it is what you need to help work out what the issue is 😉
At a quick glance it looks like the bootstrap.css is overwriting the bbPress CSS styles.
Can you make the topic a “sticky” again please:
This is the forum correct? EDIT: Removed URL
Yes @netweb that is the correct post.
i just made it sticky again.
the thing is that normal and super sticky work fine.
i dont understand anything about the codes thats why i cant find the problem by myself 🙁
Thanks.
If you uncheck the tick next to position: fixed; it will display correctly.
The file source is from /wp-content/themes/DT/framework/css/css.core.css?ver=4.6.1:
.sticky {
position: fixed;
top: 0;
z-index: 1000;
width: 100%;
border-bottom: 1px solid #ddd;
}
Changing position: fixed; to position: inherit; will fix it for you.
I suggest you read your themes documentation or contact the theme author for the best way to apply the CSS fix for the DT Framework theme you are using 🙂
Thanks a lot @netweb i will contact the support of my theme.
i hope they can find a solution for this problem.
@netweb thanks a lot
I contacted my theme support team and they fix the problem adding this custom css code.
.bbp-topics ul.sticky, .bbp-body .sticky {
position: initial;
}
I wouldn’t have contacted them without your support and orientation. Once again thanks a lot!
P.S. can you edit your answer and delete the image? thanks.
Deleted, and awesome, glad you got it fixed 🙂