Create a link image for last post in forum
-
Hello,
I would like to include an image with link on the last post as on the freshness user with the bbp_forum_freshness_link () function.
The user can click on the image to read the last post, see my screenshot.Thank you for your answers.
Regards
-
Another screenshot

So all the same image – yes ?
Hello,
Yes it will always be the same image.
Members of my old phpBB forum that I am remaking on bbPress are familiar with this image that I want to reuse on my new bbPress forum.When the user clicks on the link it takes them to the last posted message, just as if they were clicking on the date and time.
Put this in your child theme’s function file –
ie wp-content/themes/%your-theme-name%/functions.php
where %your-theme-name% is the name of your theme
or use
add_action( 'bbp_theme_after_topic_author', 'rew_freshness_display_image'); function rew_freshness_display_image ($forum_id = 0) { // Verify forum and get last active meta $forum_id = bbp_get_forum_id( $forum_id ); $active_id = bbp_get_forum_last_active_id( $forum_id ); $link_url = $title = ''; if ( empty( $active_id ) ) $active_id = bbp_get_forum_last_reply_id( $forum_id ); if ( empty( $active_id ) ) $active_id = bbp_get_forum_last_topic_id( $forum_id ); if ( bbp_is_topic( $active_id ) ) { //then reset forum_id to the forum of the active topic in case it is a sub forum $forum_id = bbp_get_topic_forum_id($active_id); $link_url = bbp_get_forum_last_topic_permalink( $forum_id ); $title = bbp_get_forum_last_topic_title( $forum_id ); } elseif ( bbp_is_reply( $active_id ) ) { //then reset forum_id to the forum of the active topic in case it is a sub forum $forum_id = bbp_get_reply_forum_id($active_id); $link_url = bbp_get_forum_last_reply_url( $forum_id ); $title = bbp_get_forum_last_reply_title( $forum_id ); } $anchor = '<a class="rew_freshness_display_image" href="' . esc_url( $link_url ) . '" title="' . esc_attr( $title ) . '"><img src="http://mysite.com/wp-content/uploads/2013/06/Brauhaus-2.jpg">' . '</a>'; echo '<p>'.$anchor.'</p>' ; }and change the
<img src="http://mysite.com/wp-content/uploads/2013/06/Brauhaus-2.jpg" />to the image you want – make sure it is sized right !!it works great, thanks.
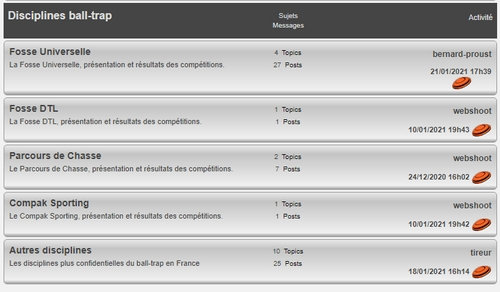
However, is it possible to have the image under the date as I show on the screenshot?
Thank you

are you using style pack? and freshness tab ?
yes !
so can you detail the settings in freshness tab please
@ robin-w
I’m sorry, I don’t understand what you mean by “setting freshness tab”
where is it ?@ robin-w
I’sorry i say a mistake, i don’t have bbp style pack
I have bbp initialok,
the default display order is freshness, followed by author – you have it the other way around.
try changing the line above
add_action( 'bbp_theme_after_topic_author', 'rew_freshness_display_image');to
add_action( 'bbp_theme_after_forum_freshness_link', 'rew_freshness_display_image');Robin W => you are the best of the best
it’s very good like that.
A big thank’s for you !!!!no problem – glad you are fixed !
@ robin-w
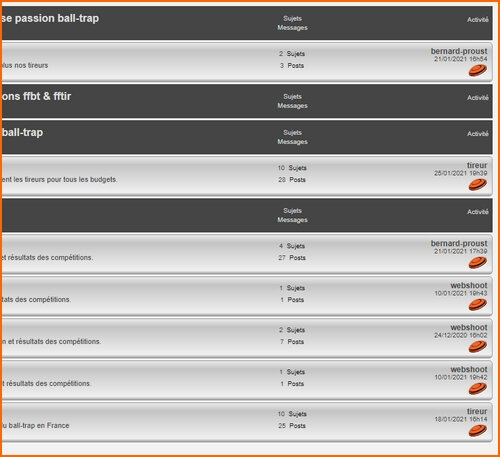
Just to show, with the CSS I finished configuring this part
Great – thanks for posting back – looks smart and glad you are fixed !!
- You must be logged in to reply to this topic.