This is an avatar or ‘gravatar’ Bbpress uses these. Google the term.
I presume that user stig has set his up to look like that !
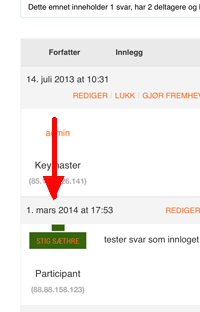
Thank you for your reply, Robin, but I have avatars turned off, i.e. only showing the name of the user. The green color is the background of the link to the users profile…
ok, it is not showing for admin, so is it happening
only on replies
only on stig username
I need to work out when it is happening
No, it shows for all users, and on all replies…
but only on replies, not on the starting topic?
That’s interesting because both topic and reply should both use the same class and styling to display (or not!) the avatar and name.
The code they are drawing from is around line 208 in bbpress.css
#bbpress-forums div.bbp-topic-author a.bbp-author-name, #bbpress-forums div.bbp-reply-author a.bbp-author-name {
clear: left;
display: block;
}
you could add
#bbpress-forums div.bbp-topic-author a.bbp-author-name, #bbpress-forums div.bbp-reply-author a.bbp-author-name {
background-color : none !important ;
}
in your style.css to this to see if it clears it.
Otherwise post a link to your url and I’ll take a closer look
Tried it, same result. But; seems as if this has to do with a bug in my theme (WP-Enlightened by Solostream), just discovered that the reply-button in comments has the same colors. Posted to support at Solostream, will give update as soon as they answer.
Solved it; after some fiddling I added this to custom.css:
a.comment-reply-link, a.comment-reply-link:link, a.comment-reply-link:visited, .reply a, .reply a:link, .reply a:visited { color: #fff !important; background:#ff6600; }
a.comment-reply-link:hover {
color: #fff !important;
background: #272727;
}
Thanks for helping, Robin W!
No problem, glad you’re fixed !